- Get link
- X
- Other Apps
 As per the study most of the developers were uses default AlertDialog view for their message box, but is that really good for the user experience? well if your application is the product which doesn't matter about user experience then it is fine to use default AlertDialog but, if you want to create beautiful application with awesome user experience then you must need to change default AlertDialog view to custom one.
As per the study most of the developers were uses default AlertDialog view for their message box, but is that really good for the user experience? well if your application is the product which doesn't matter about user experience then it is fine to use default AlertDialog but, if you want to create beautiful application with awesome user experience then you must need to change default AlertDialog view to custom one.Here is an example for changing the default view and using custom layout for the AlertDialog.
create a new layout file custom_alert.xml and paste below code:
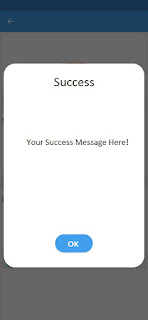
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 | <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/bgcolor" android:paddingBottom="20dp" > <TextView android:id="@+id/title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:text="Success" android:textSize="25dp" android:layout_marginTop="10dp" /> <TextView android:id="@+id/message" android:layout_below="@+id/title" android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingLeft="20dp" android:paddingRight="20dp" android:text="Your success message here!" android:textSize="15dp" android:justificationMode="inter_word" android:layout_marginTop="10dp" android:gravity="center" android:layout_centerVertical="true" /> <Button android:id="@+id/okbtn" android:layout_width="100dp" android:layout_height="wrap_content" android:text="Ok" android:paddingLeft="10dp" android:paddingRight="10dp" android:layout_marginTop="10dp" android:layout_marginBottom="20dp" android:textColor="@color/white" android:textAllCaps="false" android:layout_centerHorizontal="true" android:layout_below="@+id/message" /> </RelativeLayout> |
in your Activity.java file use below code.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | AlertDialog.Builder alertDialog = new AlertDialog.Builder(this); LayoutInflater inflater = getLayoutInflater(); View adview =inflater.inflate(R.layout.custom_alert, null); alertDialog.setView(adview); Button btn=adview.findViewById(R.id.okbtn); TextView title=adview.findViewById(R.id.title); TextView message=adview.findViewById(R.id.message); title.setText("Success"); message.setText("Your Success Message Here!"); final AlertDialog alert = alertDialog.create(); alert.setCanceledOnTouchOutside(false); alert.show(); alert.getWindow().setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT)); |
Happy Coding!
Thanks

Comments
Post a Comment